Website Design -
2024
Sant-e

Comment implanter ma start-up sur le marché de la prévention segondaire ?
DA & Logo
Pour le logo, j’ai souhaité symboliser le lien fort entre médecin et patient, en imaginant un S qui se transforme en deux silhouettes se tenant par la main. Cette représentation visuelle traduit l’idée d’accompagnement et de proximité, essentiels à la mission de la start-up.
Pour la palette de couleurs, j’ai opté pour des tons médicaux classiques, un mélange de vert et de bleu, connus pour inspirer confiance, calme et professionnalisme. Ces couleurs véhiculent également une sensation de bien-être et de sérénité, parfaitement alignée avec les valeurs de prévention et de soin.
En collaboration avec l’équipe, nous avons exploré l’idée d’intégrer une métaphore visuelle autour du puzzle, illustrant l’assemblage des pièces nécessaires à la détection et à la prévention des maladies. Cette approche renforce l’idée de solution globale et de synergie entre la technologie et la médecine, tout en offrant un visuel engageant et facilement mémorable.
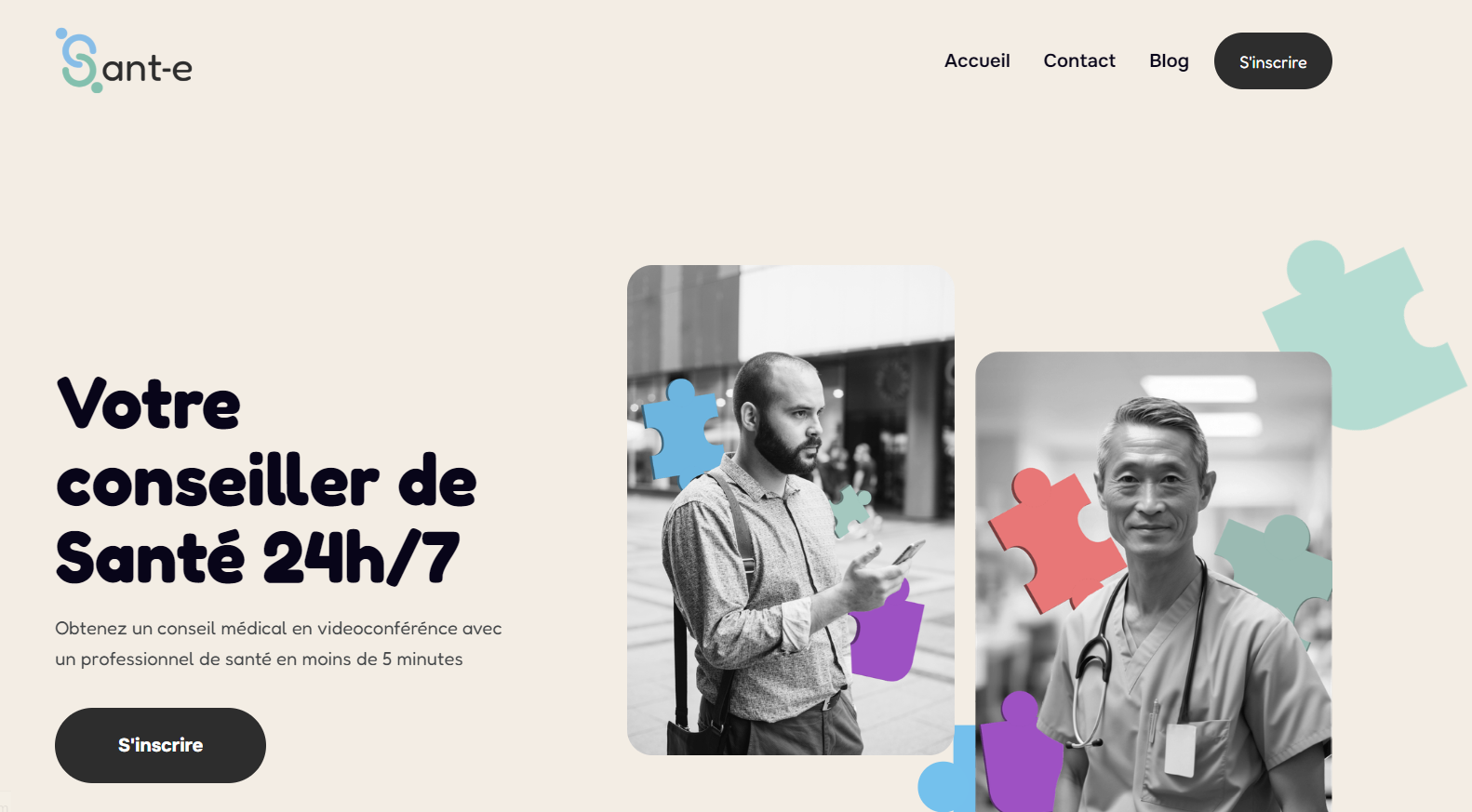
Webflow site internet
Une fois la direction artistique définie, nous nous sommes concentrés sur le développement du site internet, réalisé avec Webflow. Compte tenu des délais serrés, nous avons choisi de partir d’un template Webflow existant, que j’ai entièrement retravaillé. L’objectif était de s’éloigner au maximum de la structure initiale tout en y intégrant nos éléments distinctifs, reflétant ainsi l’identité visuelle unique du projet. Cette approche nous a permis de gagner du temps tout en garantissant un résultat personnalisé et professionnel.

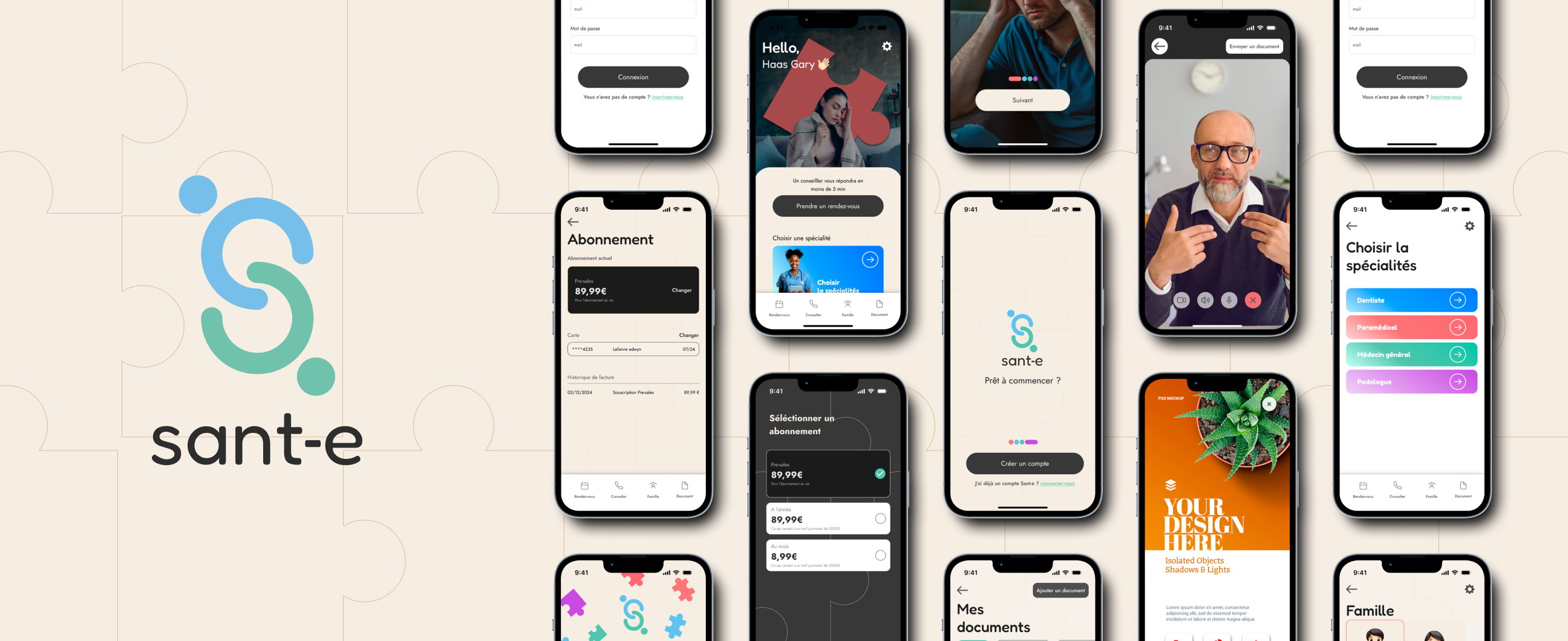
Idéation et UX de l'application
Pour concevoir l'application, nous avons distingué deux types d’utilisateurs principaux : les particuliers et les professionnels de santé. Cette segmentation a révélé la nécessité de développer deux parcours utilisateurs distincts, adaptés à leurs besoins spécifiques.
L’objectif principal pour chaque flow était de garantir une navigation simple et intuitive. En tant qu’outil de détection préventive, il était essentiel que les utilisateurs puissent accéder rapidement et facilement à l’aide d’un conseiller à tout moment. Cela a impliqué une hiérarchisation claire des fonctionnalités et une simplification maximale de l’expérience utilisateur pour encourager l’adoption et l’engagement

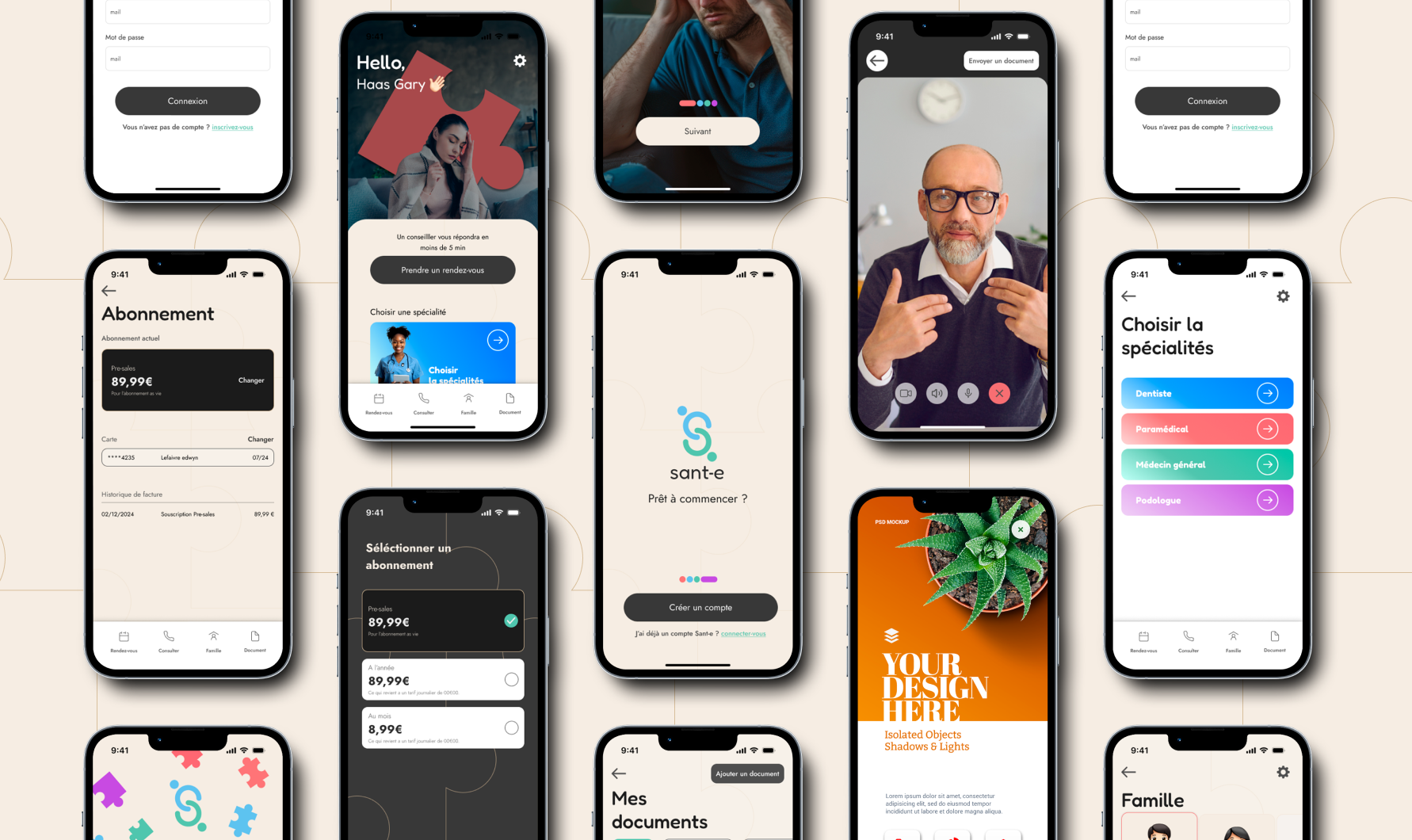
Prototypage
Pour ce projet, j'ai choisi d'adopter une approche basée sur des blocs de design, en m’inspirant d’applications offrant des services similaires. Cependant, chaque élément a été modifié et adapté pour répondre aux spécificités de mon produit et de ses fonctionnalités. Nous avons volontairement limité l'ajout de fonctionnalités supplémentaires afin de maintenir une production claire et efficace. L’objectif était de rester focalisé sur l'innovation principale de la solution, sans surcharger l'application, pour garantir une expérience utilisateur fluide et éviter de dérouter le consommateur.
La suite ?
L'application est actuellement en cours de développement et s'apprête à accueillir ses premiers bêta-testeurs, dont les retours seront essentiels pour affiner et optimiser ses fonctionnalité
Rendu
Communication, Prototype application, Site webflow, image de marque, brand identité, design system
Figma, illustrator, photoshop, webflow
Resonanc-e
4 mois
Webflow, figma, photoshop, illustrator
Projet similaire
Vous avez un projet ? Construisons-le ensemble pour en faire une réussite !
Que vous ayez une question, un projet en tête ou simplement envie de dire bonjour, je serais ravi d’échanger avec vous. Remplissez le formulaire ci-dessous ou utilisez les coordonnées fournies pour me contacter directement.