Website Design -
2020
RecovV

Comment concevoir un tableau de bord d'application quotidien, intuitif et efficace, en simplifiant l'accès aux fonctionnalités essentielles ?
Exploration de l'existant :
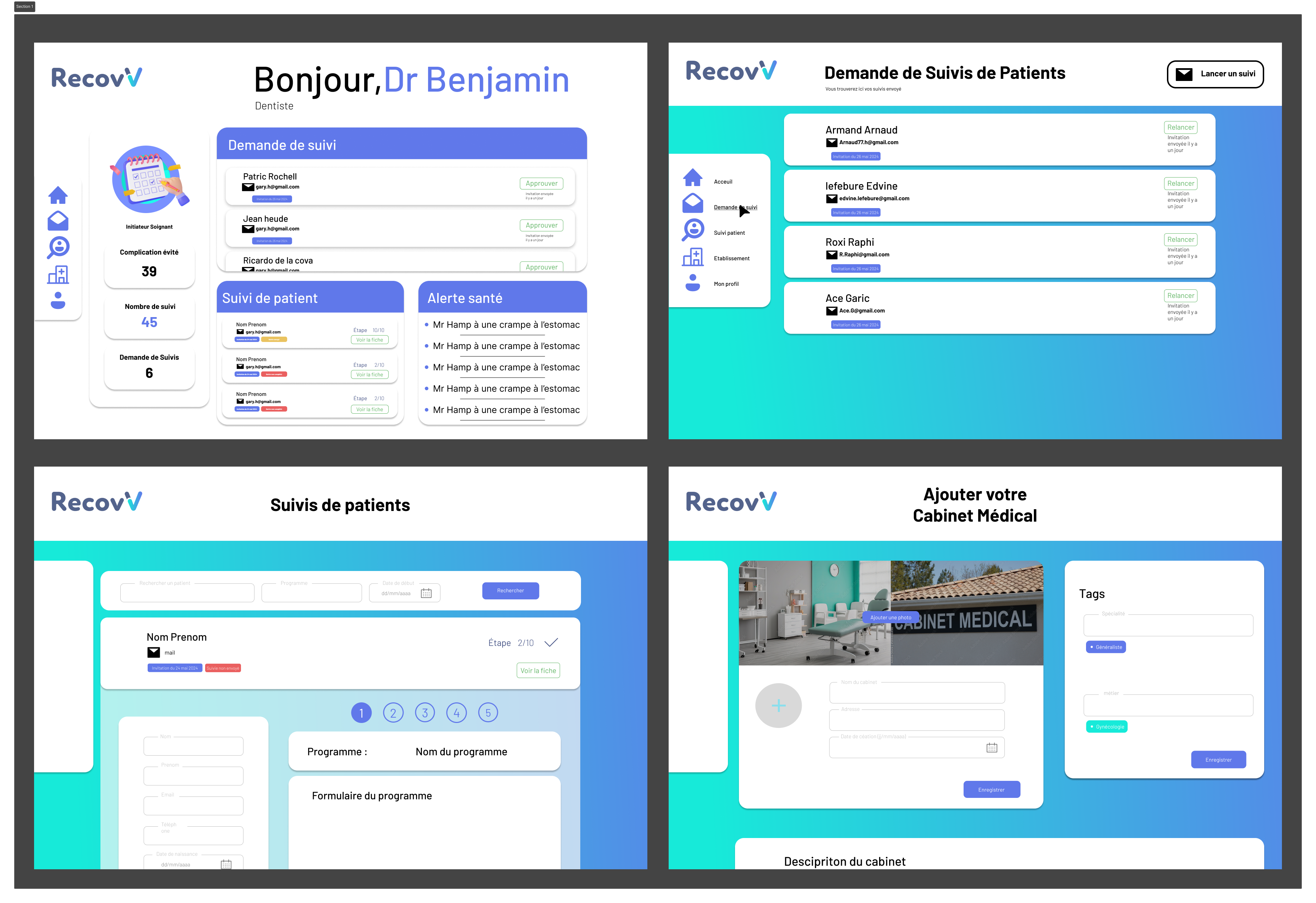
Lors de mon analyse de l’existant, j’ai rapidement constaté que la direction artistique du dashboard, bien que forte, n’était pas alignée avec l’image de marque ni les attentes des utilisateurs. Les consommateurs, principalement à la recherche d’une expérience efficace et directe, s’attendent à un design épuré qui priorise l’accès rapide aux informations essentielles. Par ailleurs, l’utilisation d’un dégradé de fond, visuellement dépassé et trop imposant, diminuant ainsi l’efficacité globale de l’interface.

Ideation & Wireframing
Après une discussion afin de scerner les informations principales du dashboard nous avons retravaille ensemble leur nouvelle direction artisque, plus simple et épurée et nous avons ensemble déterminer les différents flow possible pour un utilisateur.

Design & Prototyping
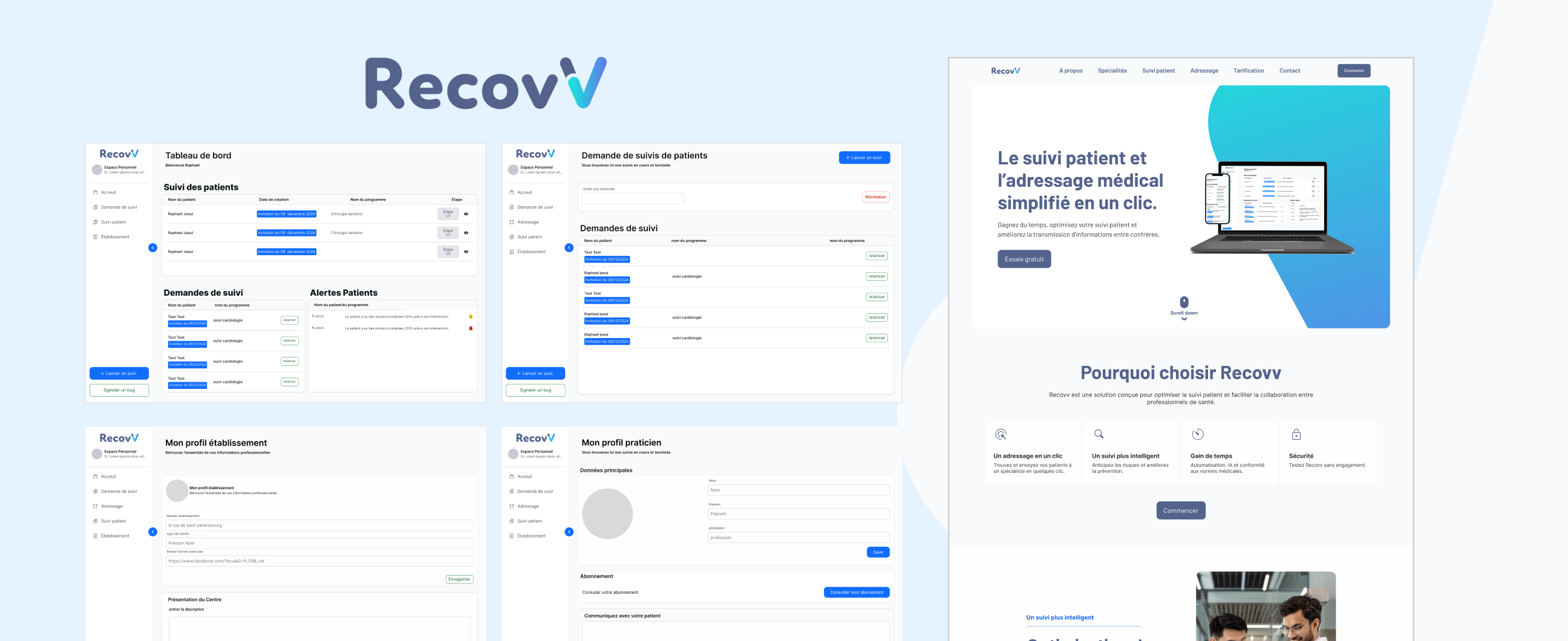
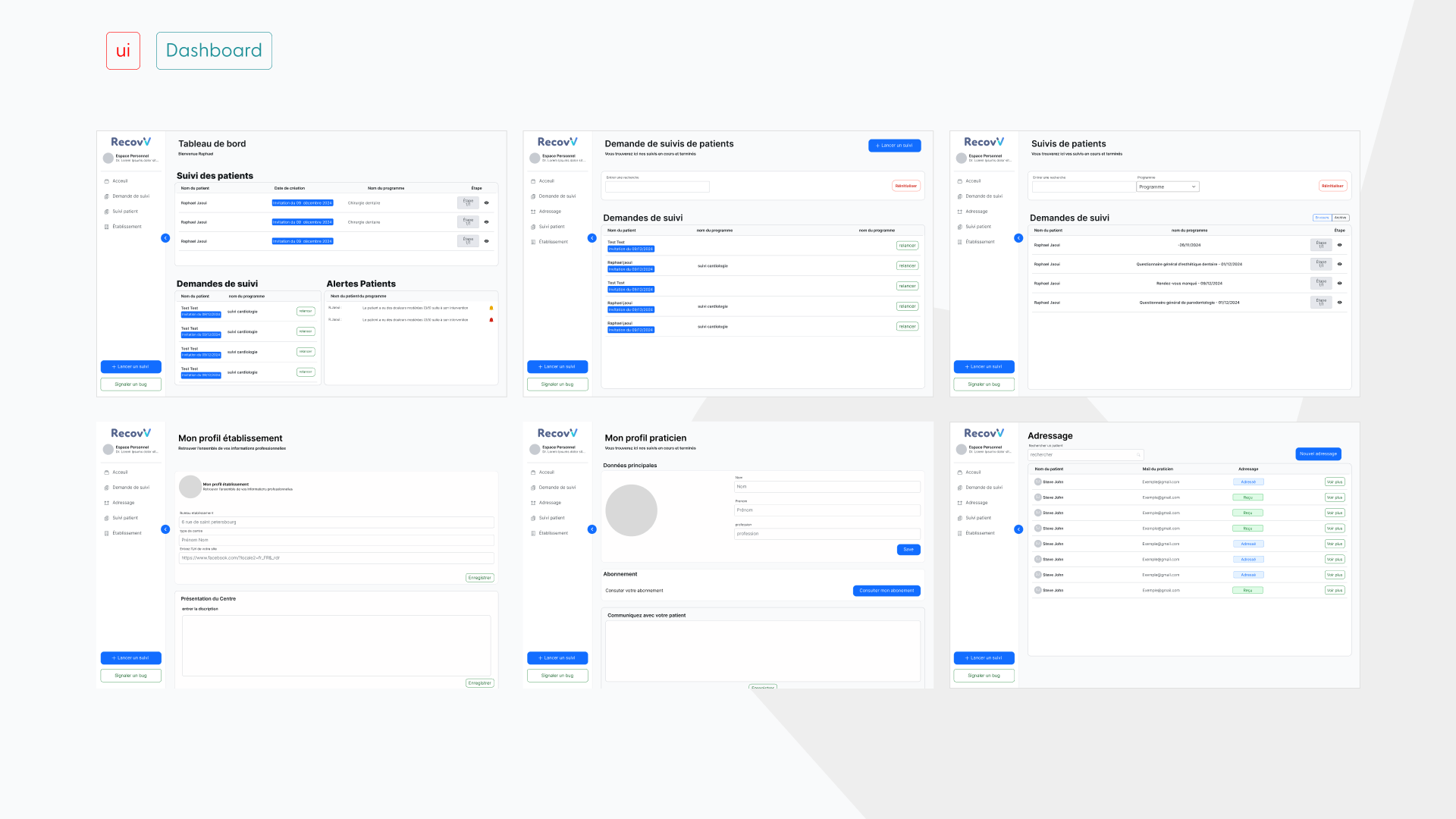
À partir de l'idéation et du wireframing, la réalisation du projet a progressé rapidement grâce à la disponibilité des fonctionnalités déjà développées. Cependant, une contrainte majeure de temps s’est imposée. L’entreprise n’ayant pas les ressources nécessaires pour redévelopper entièrement le dashboard, nous avons dû nous concentrer sur une refonte de l’existant. Chaque composant a été redésigné et optimisé pour améliorer son applicabilité et son utilisation tout en respectant les délais serrés.

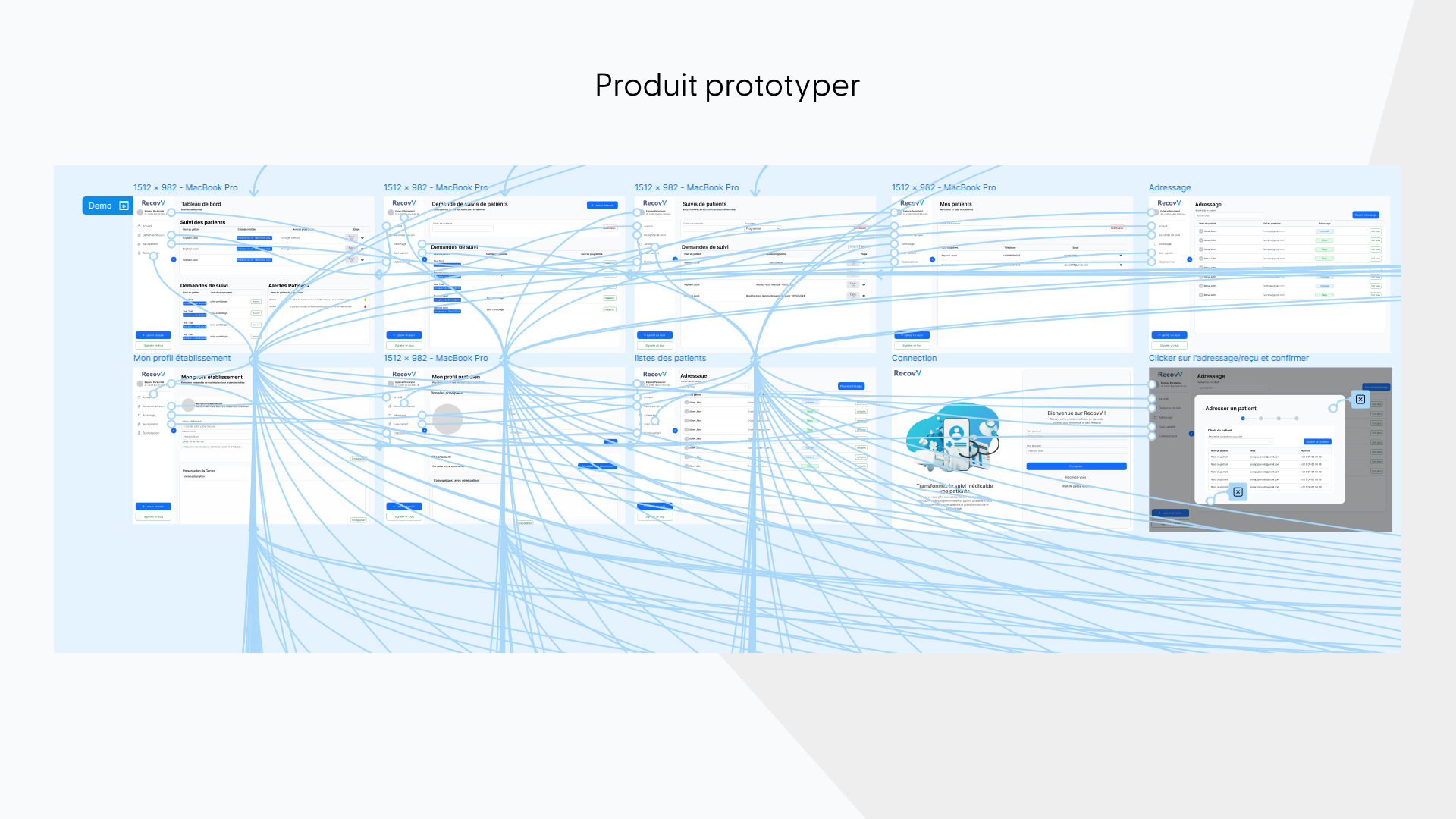
Prototype complétement
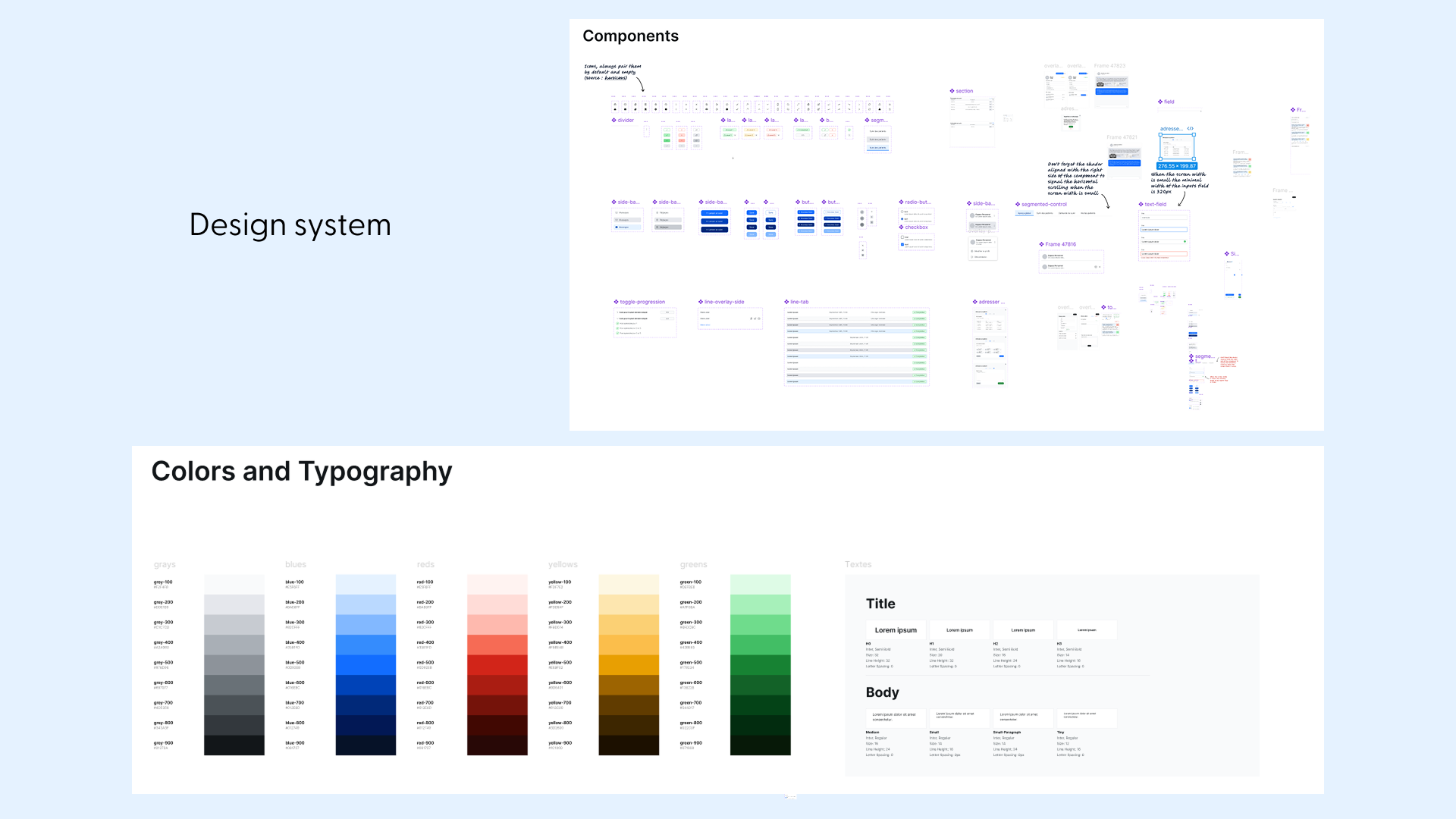
En plus d’avoir conçu l’ensemble des écrans de l’application, j’ai également prototypé et réalisé un flow complet afin que le développeur puisse saisir toutes les fonctionnalités du site internet. J’ai également créé un design system afin de faciliter le développement du site ainsi que du dashboard.


Testing
Une fois la refonte achevée, le dashboard redessiné a été soumis à une phase de tests approfondis auprès des utilisateurs actuel. Cette refonte a non seulement renforcé la perception de la marque en tant qu’acteur fiable et professionnel, mais elle a également contribué à accroître l’engagement des utilisateurs.
Pour aller plus loin
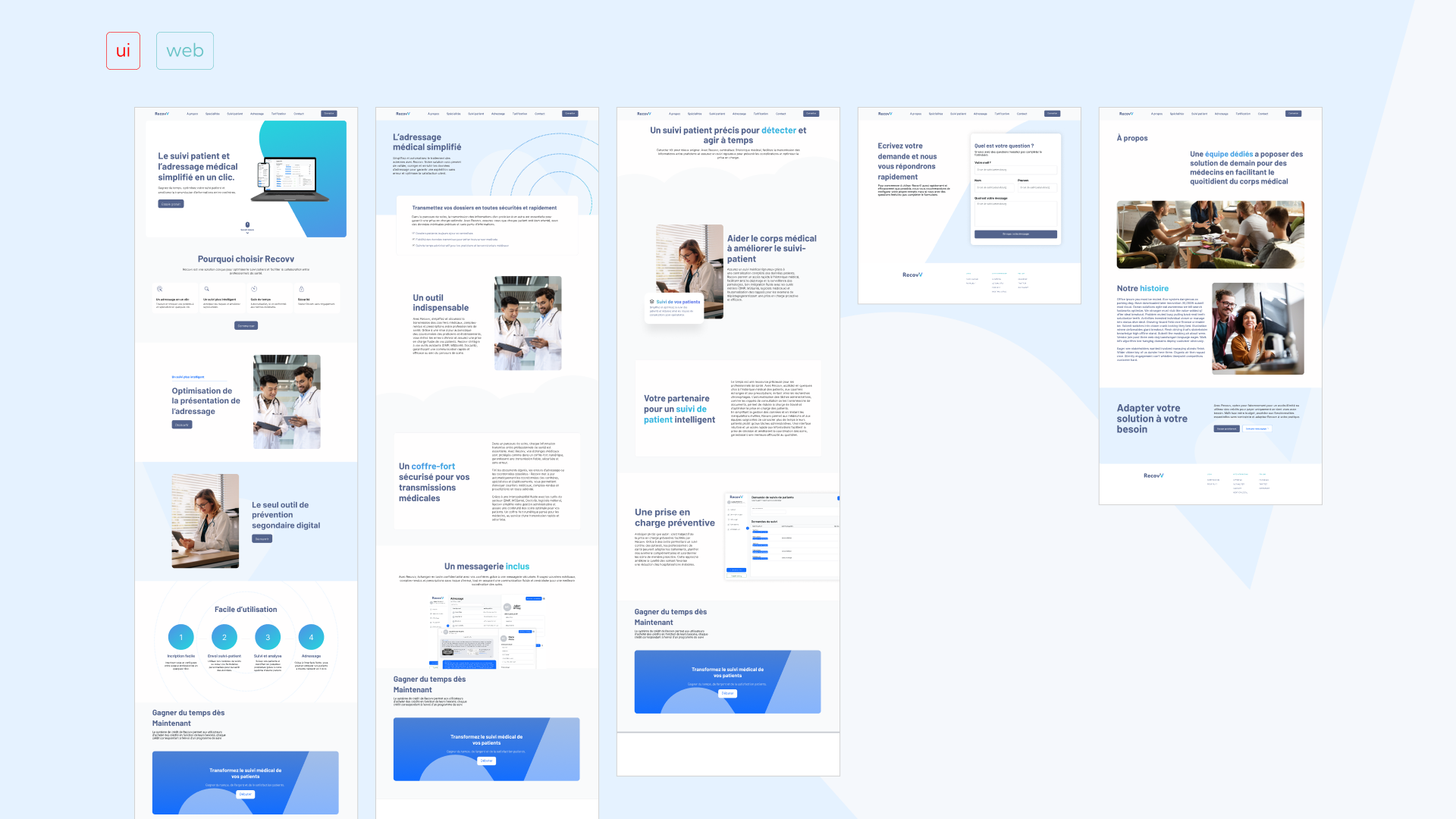
J'ai eu également l'occasion de faire le site internet de l'entreprise via l'application webflow. Je suis d'abord parti d'un prototype réaliser sur figma puis je l'ai recreer sur figma. (le site n'est pas encore a jour)

Conclusion
- Une augmentation de 40 % du nombre d’utilisateurs actifs, grâce à une interface plus intuitive et adaptée aux attentes des patients.
- Un renforcement de la perception de professionnalisme de l’entreprise, qui se reflète dans une meilleure satisfaction des utilisateurs.
- La mise en place de bases solides, avec un design modernisé et des composants optimisés, permettant à l’entreprise de poursuivre le développement de son produit dans de meilleures conditions.
Figma
RecovV
2 Month
Figma, Adobe XD
Vous avez un projet ? Construisons-le ensemble pour en faire une réussite !
Que vous ayez une question, un projet en tête ou simplement envie de dire bonjour, je serais ravi d’échanger avec vous. Remplissez le formulaire ci-dessous ou utilisez les coordonnées fournies pour me contacter directement.

